Багато разів я розмовляю з вами про плагіни, коди та інші "круті" речі, але в той же час ви думаєте, Але якщо я навіть не знаю, як додати вміст до WordPress!
Як я можу наважитися мати власний щоденник?
З цієї причини я збираюся розпочати нову серію дописів, усі в категорії Блоги для початківців, де я поясню найпростіші речі в цьому світі, але що ніхто з нас не знає, коли ми почали.
Для початку ми побачимо одне з найпоширеніших питань, що стосується підтримки, після надання дизайну веб-сторінки.
Як додати вміст до WordPress: повідомлення чи сторінки
Додавання вмісту на ваш веб-сайт - це простий процес, незалежно від того, створюєте ви публікацію чи сторінку.
Процедура для обох практично однакова.
Основна відмінність полягає в тому, що повідомлення дозволяють асоціювати категорії та теги, а Сторінки - ні.
Яка різниця між категоріями та тегами?
Загалом, теги - це ключові слова для ідентифікації важливої інформації у ваших повідомленнях (імена, теми тощо), яка може повторюватися або не повторюватися в інших публікаціях, тоді як категорії є розділами за замовчуванням.
Якщо сайт вважається книгою, категорії - це як Зміст, а Теги - як терміни в індексі.
Категорії - це теми, з якими ви збираєтеся мати справу у своєму щоденнику. Наприклад вправи для схуднення.
Етикетки є більш конкретними підрозділами для кожної теми і можуть бути поперечними. Наприклад, присідання, спінінг, біг.
Додайте нову сторінку
Щоб додати нову Сторінку, наведіть вказівник миші на параметр Сторінки в навігаційному меню ліворуч, а у спливаючому меню натисніть посилання Додати нову.
Крім того, ви можете натиснути параметр «Сторінки» в меню, а потім клацнути посилання «Додати нове» нижче або кнопку «Додати нове» вгорі сторінки.
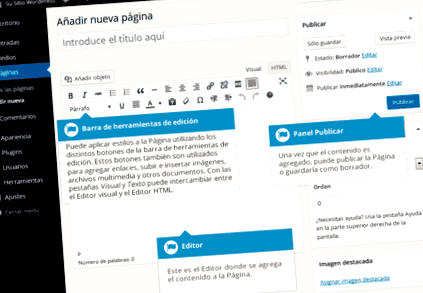
Ви потрапите на такий екран:
Додайте новий запис
Щоб додати новий запис, поставте вказівник миші на опцію Entries у навігаційному меню ліворуч, а у спливаючому меню натисніть посилання Add New.
Крім того, ви можете натиснути опцію Записи в меню, а потім натиснути посилання Додати нове нижче або кнопку Додати новий у верхній частині сторінки.
Як ви бачите, варіанти, дуже схожі на попередні.
І ви потрапляєте на цей екран:
Додайте вміст за допомогою візуального редактора
Редактор, який використовується для введення вмісту на Сторінки або Повідомлення, дуже простий у використанні.
Він дуже схожий на будь-який текстовий процесор, такий як добре відомий Word, з кнопками на панелі інструментів, які дозволяють форматувати текст у Жирний шрифт o курсив; або поставити заголовки та кулі.
Ви навіть можете використовувати більшість комбінацій клавіш, що використовуються в інших текстових редакторах.
Наприклад: Shift + Enter вставляє розрив рядка, Ctrl + C/Cmd + C = копіювати, Ctrl + V/Cmd + V = вставити, Ctrl + Z/Cmd + Z = скасувати, Ctrl + Y/Cmd + Y = повторити, Ctrl + A/Cmd + A = вибрати все тощо. (використовуйте клавішу Ctrl на ПК або клавішу Cmd на Mac).
Я ніколи не рекомендую змінювати розмір шрифтів або кольори, Оскільки саме про це повинен дбати CSS (або стиль) вашої теми. Якщо не в той день, коли ви зміните дизайн, все залишиться незмінним.
В основному, я рекомендую лише редагувати формат:
- Додайте жирний шрифт, курсив або підкреслення.
- Числові чи марковані списки
- Заголовки h2, h3, h4 (h1 повинен бути заголовком публікації або сторінки).
Якщо ви можете цього уникнути, не використовуйте шорткоди. Як варіант, якщо ви можете використовувати такий плагін, як Crazy Pills.
Y ніколи, ніколи не використовуйте візуальні редактори, як Thrive Content Builder, щоб викласти абсолютно весь ваш контент. Ви повинні обмежити це лише певним спеціальним записом або сторінкою, або днем, коли ви хочете змінити плагін, ви побачите їх і захочете.
Додаючи вміст на сторінку, Visual Editor розширюється відповідно до тексту, а не просто за допомогою прокрутки.
І як би цього було недостатньо, незалежно від того, скільки часу отримує Visual Editor: кнопки панелі інструментів залишатимуться видимими постійно, закріплені у верхній частині сторінки.
Завдяки спеціальним комбінаціям клавіш, додавати вміст тепер простіше. Коли ви хочете додати заголовки різного розміру до вмісту, замість того, щоб вибирати його зі спадного меню панелі інструментів, тепер ви можете розпочати рядок двома або більше # знаками, і після натискання клавіші Enter перейти до наступного рядка, Visual Editor автоматично перетворить текст у відповідний заголовок.
Як і заголовки, ви також можете використовувати * або - створити невпорядкований список; 1. розпочне впорядкований список і > створить блок лапок (blockquote).
Повний список доступних комбінацій клавіш наведений нижче:
- * - Щоб розпочати невпорядкований список
- - - Щоб розпочати невпорядкований список
- - Щоб розпочати впорядкований список
- 1) - Щоб розпочати впорядкований список
- ## - H2
- ### - H3
- #### - H4
- ##### - H5
- ###### - H6
- > - Додати блок лапок (blockquote)
- - - Щоб додати горизонтальну лінію
- `.` - Перетворити текст у блок коду (замінити . текстом)
У верхній частині редактора є дві вкладки - Візуальна та Текстова. Вони дозволяють переглядати режим редагування між візуальним редактором та текстовим редактором.
Перегляд "Текст" дозволяє побачити HTML-код, що становить вміст.
Для досвідчених користувачів це іноді може бути дуже корисно, але тим, хто не знайомий з тегами HTML, це не рекомендується.
Під час створення нової сторінки чи публікації, перше, що вам слід зробити, це поставити заголовок у верхньому полі, де написано Введіть тут заголовок.
Після переміщення курсора в поле редактора для сторінки створюється нове постійне посилання.
Постійні посилання - це фіксовані адреси кожного із записів, сторінок, категорій тощо. Давай, ту, яку ти маєш поставити в адресному рядку, щоб перейти на цю сторінку.
Як його створюватимуть на основі заголовка, ідеальним є ручне редагування постійних посилань, натиснувши кнопку Редагувати, яка з’являється поруч із ним, і помістивши «куля» або URL-адресу, більше розроблену для SEO.
Після внесення змін натисніть ОК, щоб зберегти, або Скасувати, щоб скасувати зміни.
У верхній частині редактора, куди вводиться вміст, є ряд кнопок форматування.
Натискання кнопки Розгорнути/Скласти на панелі інструментів (наведіть курсор на кнопки, щоб побачити опис) покаже або приховає другий рядок кнопок форматування, що забезпечить вам додаткову функціональність.
Кнопки редактора використовуються для виконання наступних функцій:
Переключіться на текстовий редактор
Як я вже згадував, у верхній частині редактора є дві вкладки - Візуальна та Текстова. Вони дозволяють перемикати режим редагування між візуальним редактором та текстовим редактором.
Представлення тексту дозволяє побачити HTML-код, що становить вміст.
Текстовий редактор дуже схожий на візуальний редактор, але не такий інтуїтивний. Кнопки форматування надають основні параметри форматування HTML під час редагування вмісту Сторінок або Постів.
Кнопки працюють двома способами. Натискання кнопки без попереднього виділення тексту просто вставить початковий тег HTML, що належить цій кнопці.
Наприклад, натискання кнопки жирним шрифтом вставить тег HTML у вміст. Повторне натискання жирної кнопки закриє ярлик, вставляючи кришку .
Якщо вибрати текст перед натисканням кнопки, як відкриваючі, так і закриваючі мітки будуть вставлені на початок та кінець виділеного тексту. Наприклад, виділивши текст "жирною фразою" перед натисканням кнопки жирним шрифтом буде вставлено "смілива фраза'.
У текстовому редакторі доступні такі кнопки редагування:
- Жирний шрифт - Жирний текст
- Курсивом - Текст курсивом
- Посилання - Використовується для створення посилання на іншу сторінку або веб-сайт. Після натискання кнопки з’являється спливаюче вікно, де ви вводите адресу, на яку ви хочете зв’язати
- Дата - Використовується для цитування фрази. Вигляд цього тексту повністю залежатиме від теми, яку ви використовуєте
- Стерти - Використовується для відображення видаленого тексту. Зовнішній вигляд цього тексту залежатиме від використовуваної теми, але він зазвичай відображається як закреслений
- Вставити - Використовується для відображення вставленого тексту. Зовнішній вигляд цього тексту залежатиме від використовуваної теми, але зазвичай він відображається як підкреслений
- Картина - Використовується для вставки зображення у вміст. Після натискання кнопки з’являється спливаюче вікно, де вводиться адреса зображення, яке потрібно вставити
- Невпорядкований список - Створити невпорядкований список (маркер)
- Впорядкований список - Створити впорядкований список (пронумерований)
- Елемент списку - Використовується для вставки елемента списку в упорядкований або невпорядкований список
- Код - Використовується для позначення частини коду
- Більше - Вставте тег «Більше» в запис. Більшість блогів показують лише невеликий уривок із допису, і вам потрібно натиснути на заголовок допису або посилання "Читати далі ...", щоб продовжити читати решту допису. Коли до повідомлення вставляється тег "Більше", усе, що перед тегом, вважається уривком. Здебільшого ви будете використовувати цей значок лише під час створення допису в блозі, а не сторінки
- Закрити теги - Використовується для закриття відкритих ярликів. Наприклад, якщо натиснути кнопки Жирний і курсив, щоб вставити початкові теги, натискання кнопки Закрити теги вставить відповідні теги в правильному порядку.
- Режим письма без відволікання - Натискання цієї кнопки призведе до того, що меню ліворуч, а панелі праворуч зникнуть з поля зору. Повторне натискання кнопки режиму набору тексту без відволікання поверне вас до стандартного екрану
Змініть формат входів
Формат публікації - це додаткова інформація, яку ви можете використовувати в рамках теми для стилізації або налаштування презентації публікації.
Усі теми, включаючи теми, засновані на Genesis Framework, мають цю функцію, хоча вона не використовується в більшості блогів. Наприклад, я їх деактивував.
Функція вхідного формату забезпечує стандартизований перелік форматів, доступних для всіх тем, які підтримують цю опцію. Немає вимог до тем, щоб підтримувати кожен формат у списку, і нові формати можна вводити за допомогою тем або плагінів.
Якщо ваша тема підтримує формати введення, ви можете вибрати, як виглядатиме кожен вхід, вибравши формат вводу зі списку перемикачів, подібний до зображення нижче. Якщо ваша тема не підтримує вхідні формати, панель Формат не відображається.
Поки поточний зміст публікації не зміниться, тема може використовувати вибраний формат, щоб відображати публікацію по-іншому. Цей спосіб відображення вмісту повністю залежить від теми, але наступний перелік доступних форматів введення містить деякі загальні вказівки щодо WordPress щодо того, який стиль прийняти.
- Міні-запис - Типовий стиль, без заголовка. Подібно до оновлення примітки Facebook
- Аудіо - аудіофайл, такий як подкаст
- Чат - Стенограма чату
- Галерея - Галерея зображень. Запис, швидше за все, міститиме шорткод галереї та матиме вкладені зображення
- Картина - Індивідуальний образ
- Посилання - Посилання на інший сайт
- Дата - Цитата з одного речення, можливо, що міститься в блок-цитаті
- Хвороба - Коротке оновлення статусу, подібне до оновлення статусу Twitter
- Відео - Індивідуальне відео
Перевірте минулі відгуки
Коли ви редагуєте публікацію чи сторінку, кількість версій для цієї публікації чи сторінки відображається на панелі "Опублікувати", якщо такі є.
Клацніть на посилання "Огляд" поруч із заголовком версій на панелі "Опублікувати", щоб відкрити список різних версій для поточного повідомлення чи сторінки.
Використовуйте смугу прокрутки у верхній частині сторінки або натисніть кнопки Попередній і Наступний, щоб переміщатися між різними версіями публікації чи сторінки.
Видалений вміст буде виділено червоним кольором, а доданий вміст - зеленим. Якщо є вміст, виділений темно-червоним та/або темно-зеленим, виділіть конкретний вміст, який було видалено або додано. Якщо абзац або рядок просто виглядають світло-червоними та/або світло-зеленими, то зміна вплинула на весь абзац або рядок.
Ви також можете порівняти дві різні рецензії, встановивши прапорець Порівняти будь-які дві рецензії.
Якщо ви хочете відновити попередню редакцію, натисніть кнопку Відновити цю редакцію.
- MRM (ручний редукторний масаж) Ліпоскульптурна клініка Медицина та естетична хірургія
- Найкращі плагіни для оптимізації зображень у Wordpress
- P; втрата нюху - порушення оториноларинголу; gicos - ручна версія MSD; n для p; загальна війна
- Інструкція з експлуатації кульового млина Мексика
- Пірамікаса - Безкоштовні речі - Безкоштовний посібник для Су Джока