Формат зображення GIF містить 256 кольорів, підтримує прозорий фон та анімацію. Ось чому його дуже часто використовують при створенні веб-дизайну. На даний момент на сцені є інший, набагато кращий формат - PNG. Однак, якщо вам потрібно анімувати, і ви не хочете або не можете використовувати флеш, єдиним рішенням для вас є GIF.
Підтримка формату GIF
Версія GIMP 1.2.5 для Windows підтримує імпорт та експорт формату GIF лише після додаткової інсталяції плагіна, оскільки це ліцензований формат. Інсталятор можна завантажити, наприклад, з www.gimp.cz у вигляді файлу, що називається "Підтримка LZW".
Цей формат зображення підтримується переважною більшістю Інтернет-браузерів. Напевно, усі вони. Тобто, крім тексту.;) Новіші конкуруючі формати PNG не підтримуються старими браузерами.
Індексовані налаштування палітри
Програма GIMP дозволяє зручно встановити індексовану палітру, що використовується у форматі GIF. Ви можете отримати до нього доступ, клацнувши правою кнопкою миші на зображенні/зображенні/режимі/проіндексованому або за допомогою комбінації клавіш ALT + I. Ви можете встановити кількість кольорів, розкид кольорів (розмивання) та прозорість фону.
Ось так виглядають на практиці основні налаштування індексованої палітри ...
І, отже, налаштування кольорового розсіювання. Встановлюючи палітру, слід пам’ятати, що кольоровий розкид значно збільшує розмір зображення. І якщо нам не потрібно створювати банер з деякими переходами кольорів у плані, краще його вимкнути або обмежити одним із попередньо встановлених профілів (див. Малюнок).
Крім того, можна використовувати одну з попередньо встановлених палітр (наприклад, Web 216) у Спеціальній палітрі або створити власну палітру.
Як анімувати?
Сама анімація складається з простого накладання зображень одне на одне. Потім синхронізація додається до кожного шару, і ціле зберігається у форматі GIF як постійно повторювана (обертається) анімація. Перш ніж ми покажемо простий приклад, нагадаю, що бажано зберегти свою роботу у власному форматі XCF до її закінчення. Збережіть зображення у форматі GIF, лише закінчивши його. Це запобіжить збільшенню або втраті якості розміру отриманого зображення. Формат XCF гарантує, що ви завжди можете повернутися до зображення, яке виконується, з усіма налаштуваннями (напрямні, шари тощо). А зараз гори оживляють!
Нам знадобляться два зображення розміром 468 × 60 пікселів. Ми збережемо обидва у форматі XCF, і не забудемо об’єднати шари (Зрівняти зображення) тексту та фонову область.
Згодом малюнок №. 2 копіюємо на малюнок №. 1 і зберігайте його в окремому шарі. Відкрийте вікно шарів за допомогою комбінації клавіш CTRL + L або клацнувши правою кнопкою миші зображення/Шари/Шари, Канали та Шляхи…
Ми майже закінчили анімацію. Ми можемо відтворити його, клацнувши правою кнопкою миші на зображенні/Фільтри/Анімація/Відтворення анімації ...
Однак те, що ми бачимо, нас ніяк не порадує. Картинки перестрибують одна одну з такою швидкістю, з якою ми не можемо встигнути. Ми не маємо правильних термінів.
На цьому етапі доцільно вдатися до чудового інструменту «Оптимізація анімації» (клацніть правою кнопкою миші зображення/Фільтри/Анімація/Оптимізація анімації). Це не тільки очистить вашу анімацію від постійно повторюваних поверхонь (залишаючи лише мінливі частини), тим самим зменшуючи розмір отриманого зображення, але й автоматично призначить синхронізацію кожного шару. Ми можемо повернути нашу анімацію в початковий стан у будь-який час за допомогою функції Animation UnOptimize (клацніть правою кнопкою миші на зображенні/Фільтри/Анімація/Анімація UnOptimize).
Щоб побачити зміни, що відбулися за допомогою Animation Optimize, вам потрібно заглянути у вікно «Шари» у повторюваній версії оптимізованої анімації.
Ми бачимо, що фільтр із малюнка №. 2 видалено зелений фон, який ідентичний фіг. 1. Отже, зображення замінюються не методом заміни, а комбінуванням зображень. Це зменшує розмір нашого банера.
Крім того, ми можемо помітити, що фільтр призначив час для кожного шару 100 мс. Зрозуміло, цього недостатньо для того, щоб людське око читало текст. Тож ми можемо змінити його на 3000 мс для кожного шару. Двічі клацніть на вибраному нами шарі, щоб відкрити редагування, де ми змінимо числове значення.
Анімація також буде зроблена. Тепер залишається правильно його зберегти.
Зберегти у форматі GIF
Звичайно, нам потрібно зберегти нашу анімацію у форматі GIF. XCF - це власний формат GIMP, і ніщо інше вам його не прочитає. Ми зберігаємо класично за допомогою комбінації клавіш CTRL + S або клацанням правою кнопкою миші на зображенні/Файлі/Зберегти або Зберегти як. Введіть назву банера, потрібно banner1 та додайте розширення GIF. Спочатку нам доведеться подолати вікно експорту файлу.
Для того, щоб наші зображення рухались, нам потрібно позначити пункт Зберегти як анімацію. Функція «Об’єднати видимі шари» об’єднає всі видимі шари в один. Якщо ми хочемо скористатися індексованою палітрою, яку ми встановили на початку статті, виберіть пункт Перетворити в Індексований ... У нас все ще є можливість перетворити всю анімацію на відтінки сірого - Перетворити на відтінки сірого. Однак нам потрібен наш банер у проіндексованій палітрі, щоб ми могли натиснути кнопку Експорт.
Наступне вікно №. 2 - Зберегти як GIF. Тут особливо важливий предмет Loop forever. Якщо ви хочете, щоб наша анімація продовжувала обертатися, поставте цей прапорець. Якщо ми хочемо, щоб банер робив лише одне обертання після відображення, ми не будемо встановлювати прапорець. Якщо ми встановили час і спосіб обертання зображення, нас не цікавлять інші налаштування у вікні Зберегти як GIF. Натисніть OK, щоб продовжити.
Наш банер готовий:) Я розкрию ще кілька ефектів, які можуть зробити вашу анімацію цікавою.
Блимає
Той, хто створює веб-дизайн, знає, що мерехтіння - це дуже складна справа. Однак його також можна зробити привабливим для очей, ненав’язливо і досить просто. Створюючи ефект блимання, ми можемо використовувати прозорість шарів - Непрозорість.
Шар тексту "Використовуй прозорість!" ми встановлюємо 100%, 70%, 40% та 10% непрозорості відповідно. Ми об’єднаємо кожен з налаштувань в один шар і збережемо його як окреме зображення. Ми отримуємо 4 зображення, які ми можемо анімувати. Ми призначаємо час для кожного (див. Малюнок), і ми отримуємо досить драматичний ефект.
Є кілька способів моргати. Далі трохи складніше:
Прокрутка
Іншим часто використовуваним ефектом є прокрутка тексту. Я думав над тим, як зробити цю анімацію якомога простішою, але не міг придумати нічого кращого, ніж прокручування тексту вздовж напрямної лінії.
Текст "Використовуйте напрямні!" ви просто завжди трохи рухаєте шматочки і зливаєте шари. Щоб перехід був плавним, потрібно створити більше зображень, що, звичайно, збільшить розмір вашого банера. Тому я не знаю, чи є цей ефект найбільш підходящим. Таким чином, я створив 13 зображень, які встановив на 300 мс.
Так само ви можете переміщати предмети у всіх напрямках.
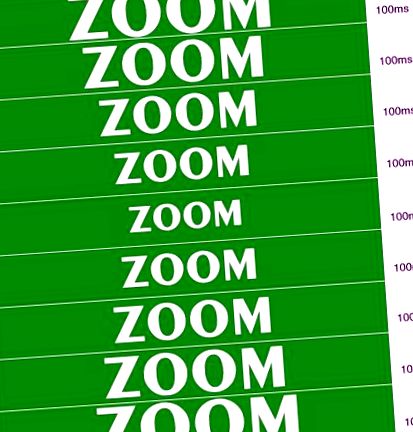
Масштабування
Ще одним ефектом, якого можна порівняно легко досягти, є "масштабування". Ми створимо 5 зображень з різним розміром тексту, що створить враження відстані. Ми скопіюємо 5, що залишилися у вікні шарів, щоб вони створили протилежне враження - наблизивши текст до нас.
Це могло би стосуватися створення анімованих банерів GIF у GIMP з мого боку, я думаю, усе. Коли я писав цю статтю, мені спало на думку, що я не згадував найосновніше - формати зображень, що використовуються в Інтернеті. Тож у майбутньому я зосереджусь на них та на їх редагуванні в GIMP.