У попередньому розділі ми заявляли, що найпростіший спосіб підключити вже готовий РК-екран до Arduino, на якому, крім дисплея, є ще шість кнопок. Ті, хто не має цього екрану, але має дисплей, можуть підключити його безпосередньо за допомогою проводів або патч-панелі. Ми вже знаємо, що РК-дисплей може спілкуватися в 4-бітному або 8-бітному режимі. І ми сказали, що 4-бітний режим використовується найчастіше. Ми також будемо використовувати цей режим, оскільки бібліотеки, доступні в середовищі розробки, працюють із цим режимом.
У 4-розрядному режимі використовуються такі сигнали:
- Сигнал RS (Вибір реєстру) - вибір регістрів - на дисплеї №. 4 (четвертий зліва)
- Сигнал EN (Увімкнути) - увімкнути запис у регістри - контактний номер. 6 (шостий зліва)
- Сигнал DB4 - даних, біт 4 - на штифті дисплея №. 11 (одинадцятий зліва)
- Сигнал DB5 - даних, біт 5 - на штифті дисплея №. 12 (дванадцятий зліва)
- Сигнал DB6 - даних, біт 6 - на штифті дисплея №. 13 (тринадцятий зліва)
- Сигнал DB7 - даних, біт 7 - на штифті дисплея №. 14 (чотирнадцятий зліва)
На додаток до цих сигналів для регулювання контрастності дисплея та світлодіодів + і LED- часто використовується підключення тримера або потенціометра приблизно 10 кілоом між терміналами Vss, Vdd і Vo (висновки 1, 2 і 3 дисплея). термінали (висновки 14 і 15) як підсвічування дисплея. Підключення цих проводів не є обов’язковим, але дуже доречним.
Ці сигнали можуть бути підключені до будь-якої цифрової розетки даних Arduino, але найчастіше вони підключені до D2 до D12. Ми покажемо вам два найбільш часто використовувані методи.
Підключення за допомогою поля підключення
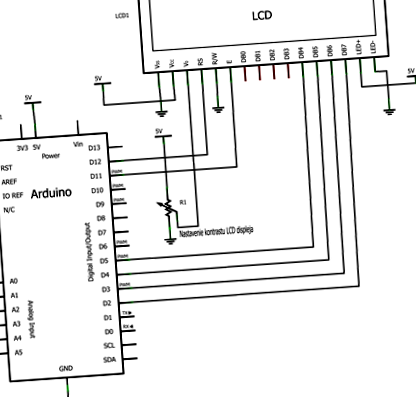
Ті, хто володіє лише РК-дисплеєм, можуть підключити його, наприклад, за цією схемою (рис. 1). Оскільки вони не забезпечили готовий РК-екран, я сподіваюся, вони будуть достатньо ерудованими та здатними правильно підключити його до Arduino. Зверніть увагу, що на наведеній вище схемі сигнали взаємопов’язані згідно з таблицею No. 1.
РК-сигнал
Pin LCD
Сигнал Arduino
У той же час на схемі також показано підключення контрастного потенціометра та підсвічування.
Ті, хто використовує поле взаємозв'язку, можуть реалізувати це з'єднання, наприклад, згідно з фіг. 2.
А ті, хто володіє РК-екраном, просто всувають його в Arduino, і ми можемо почати працювати.
Використання РК-екрану
Деякі екрани РК мають різні термінали, підключені до Arduino. Тому необхідно з’ясувати схему підключення у виробника (або продавця) і прочитати з неї, де підключений відповідний штифт. Для переважної більшості РК-екранів з’єднання згідно з таблицею No. 2.
РК-сигнал
Pin LCD
Сигнал Arduino
Можливо, хтось буде сперечатися, чому ми підключили дисплей LDC до інших контактів, коли ми могли використовувати той самий метод, що і в оболонці. Це пов’язано з тим, що ми можемо зіткнутися з цим у майбутньому і мати змогу легко змінити визначення підключення в програмі.
Бібліотека для роботи з РК-дисплеєм
Відома бібліотека LiQuidCrystal найчастіше використовується в середовищі розробки Arduino для роботи з РК-дисплеєм. Він уже є частиною середовища і не потребує встановлення. Все, що нам потрібно зробити, це зателефонувати в нашу програму і використовувати. Бібліотека має безліч команд, ми поступово будемо з ними знайомитись на зразках прикладів. Слід зазначити, що існують інші бібліотеки для роботи з РК-дисплеями, але вони не настільки поширені. Вони навіть не є частиною середовища розробки Arduino, тому їх потрібно завантажити з Інтернету та встановити в середовищі. Ми покажемо, як бібліотеки додаються до середовища Arduino в інший час.
"Привіт Світ!"
Ви пам’ятаєте одну з наших перших програм, де ми зустрічали світ монітором комп’ютера, до якого був підключений Arduino? Навіть зараз ми вітаємо світ, але безпосередньо на РК-дисплеї Arduino.
Заява містить текст простої програми:
Перший рядок містить новий запис #include for us . Це означає, що нам потрібно приєднати (технічно, посилання) до нашої програми, яка визначена у заголовковому файлі під назвою LiquidCrystal. Для чого використовуються інші файли заголовків (ми їх знаємо за розширенням .h), ми вам пояснимо в інший час. Наразі нам потрібно лише знати, що за допомогою цієї команди ми викликаємо бібліотеку з відповідною назвою. Бібліотека містить усі доступні функції для роботи з РК-дисплеєм, тому нам більше не потрібно їх створювати складно, просто використовуйте їх легко.
Команда LiquidCrystal розташована в частині визначення програмного коду. Ця функція оголошує певний об'єкт (програмний об'єкт) з конкретною назвою, під якою ми будемо називати його далі в нашій програмі. У цьому випадку ми оголошуємо об'єкт, який називається. Одночасно в цій функції ми визначаємо, до яких контактів (контактів) підключений РК-дисплей Arduino.
Термінали визначаються в такому порядку: RS, EN, D4, D5, D6, D7. Таким чином, зрозуміло, що ця функція використовує з'єднання штифтів згідно з таблицею No. 2 (у випадку, якщо ми використовували вже готовий РК-екран). Але, як ми вже згадували, ніщо не заважає нам використовувати інше з'єднання та визначати правильні шпильки в цій функції. Отже, якщо підключити РК-дисплей за схемою на малюнках №. 1 і 2, оголошення об’єкта буде
Рідкий кристал LiquidCrystal (12, 11, 5, 4, 3, 2)
У розділі setup () є лише одна команда lcd.begin (16, 2). Метод begin об'єкта lcd активує дисплей і визначає, скільки в ньому стовпців (символів на рядок) і рядків. У нашому випадку ми маємо дворядковий дисплей із 16 символами на рядок. (Якби у нас був підключений інший дисплей, наприклад, 4-рядок із 20 символами на рядок, ми б використали команду lcd.begin (20, 4)). Тільки для повноти, є 2-рядкові дисплеї з 20 символами та однорядкові дисплеї з 16 символами.
У циклі loop () команда lcd.SetCursor встановлює положення курсору на дисплеї. Позиція нумерується у верхньому лівому куті дисплея, так що перший символ має порядковий номер 0 (нуль), а перший рядок також номер 0 (нуль). Таким чином, запис lcd.setCursor (0,0) встановлює курсор на позицію першого символу першого рядка (аналогічно команда lcd.setCursor (0,1) встановлює курсор на позицію першого символу. іншого лінія. Команда lcd.print ("Hello, World!") Нам знайома - об'єкт lcd друкує текст Hello World! на заданій лінії. Наступна команда setCursor перемістить курсор на другий рядок, а остання команда lcd.print надрукує текст Як?.
Ми напишемо програму, перекладемо її та завантажимо в Arduino. Якщо ми ніде не помилились, ми побачимо відповідні тексти на дисплеї.
Спробуємо замінити останній ненаголошений текст у програмі наголошеним текстом (наприклад, як справи?), Скомпілюйте та завантажте на Arduino. Які символи ми побачимо на РК-дисплеї? Символи á та š якимось чином нерозбірливі. Це тому, що пам’ять РК-дисплея не містить наших словацьких символів. Але не хвилюйтесь, ми переконаємо дисплей красиво писати за допомогою пом’якшувачів та довжини. Але наступного разу.