✅ Що ми тобі скажемо?
GIF-файли класні. Хтось сказав, що малюнок вартий тисячі слів, адже сьогодні ми одягаємо костюм гуру і говоримо це gif коштує 10 000 слів, а якщо це кошенята ще більша кількість.
Жарти в сторону, використовуйте GIF у вашій стратегії вмісту - це гарна ідея, тому що вони служать для розбиття монотонності після багатьох абзаців, де ви розповідаєте свій фільм.
Бувають випадки, коли легше передати ідею чи почуття за допомогою gif, ніж кількома абзацами., GIF-файли важчі за найгірших ваших друзів, і це може вплинути на роботу вашого веб-сайту.
У цій публікації МАГІЧНИЙ ми збираємось сказати вам як стиснути gif - -, змусьте його важити менше, і ви зможете використовувати його на всьому веб-сайті. Почнемо 👇 !
Чому я повинен стискати gif?
В основному тому, що вони дуже важкі. GIF-файли є формат зображення дуже древній які продовжують використовуватися донині. Незважаючи на це, її вага ніколи не враховувалася і в даний час будь-який gif занадто важкий, робить збільшити час завантаження вашого веб-сайту.
➡️ Тут ви можете прочитати більше про нього найкращий формат зображення для вашого веб-сайту
Щоб дати вам уявлення, протягом усього цього допису давайте побачимо різні приклади стиснення та зменшення ваги gif.
Тематичне дослідження: Стиснення та зменшення ваги GIF
Ми збираємось вибрати 3 GIF-файли та проаналізувати їх вагу. Побачимо різні методи оптимізації та результат що ми отримуємо за допомогою інструментів для стиснення gif та інших рішень, щоб зменшити їх розмір.
Щоб уникнути цього, ви можете підготувати каву під час завантаження цієї публікації, ми збираємося розмістити gif вже оптимізований. Ми вибрали GIF середньої ваги без оптимізації.
Щоб дати вам ідею, зазвичай важить gif з низькою якістю та малою анімацією менше 1 мб тоді як довший складний gif він може перейти від 6 мб Нема проблем
➡️ GIF 1 Вовк з Уолл-стріт.
Цей приємний GIF важить 1,99 МБ має розміри 268 × 240.
➡️ GIF 2 Гомер Сімпсон
Добрий Гомер багато їсть, і це видно. Цей gif важить 1,46 МБ з розмірами 480 × 354.
➡️ GIF англійської королеви
Мати-королева вітає нас своєю вагою 1,33 мб та розмірами 500 × 281.
Після того, як ми вибрали різні зображення GIF з різними якостями, вагою та роздільною здатністю, ми розглянемо, які варіанти ми маємо додати їх на будь-яку веб-сторінку, і з’ясуємо, як це впливає на їх вагу.
Варіант 1: Ми не стискаємо GIF-файли.
Якщо ми вирішимо нічого не робити, наша сторінка буде важити принаймні 4,77 Мб. Якщо додати зображення обкладинки та решту речей, які йому потрібні для роботи, було б дивно, якби ми не перевищували 6 Мб, що було б надмірно.
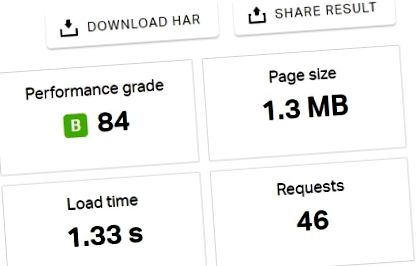
Наприклад, наша домашня сторінка важить 1,3 Мб, і хоча вона потворна і проста, вона завантажується дуже швидко.
Варіант 2 Ми стискаємо GIF інструментом стиснення.
існувати різні інструменти, які дозволяють нам зменшити вагу інтернет-гофа. Нам залишиться лише вибрати зображення, завантажити його в Інтернет і завантажити його стиснуту версію.
Для цього ми любимо вдаватися до Інтернету https://ezgif.com/ що є одним з найбільш повних, щоб зменшити вагу GIF простим способом.
Він має різні варіанти, що відрізняє його від більшості сторінок цього типу.
Ми рекомендуємо a рівень стиснення 50, оскільки над цим зазвичай втрачається багато якості порівняно зі зменшенням ваги.
Ось такі результати
➡️ GIF 1 Вовк з Уолл-стріт. 1,6 Мб. Тепер зображення важить a На 19,81% менше.
➡️ GIF 2 Гомер Сімпсон 1,18мб. Після використання інструмента стиснення GIF, їх вага зменшилась на 19,74%. Щоб було легше порівняти, якщо в цьому випадку ми зробили a стиснення 200 замість 50, вага цього GIF-файлу становила б 0,91 МБ. У цьому випадку якість значно знижується, якщо застосувати ці 200.
➡️ GIF англійської королеви зараз важить 1 Мб, що означає зменшення ваги GIF-файлу 24,86%.
Загалом, завдяки стисненню, ми перейшли з ваги 4,77 Мб на 3,78. Нам вдалося зменшити загальну вагу на 1мб. Це буде найкращий варіант? ми бачимо це нижче 👍.
Варіант 3 Вставте GIF із вихідної URL-адреси.
У цьому випадку ми вирішили, що замість розміщення GIF-файлів на нашому сервері та для того, щоб заощадити процес стиснення, давайте вбудуємо кожен gif.
В принципі, зараз сторінка Я не мав би зайвих мб ваги. Але оскільки кожен gif розміщений на сервері третьої сторони, нам доведеться оцінити скільки часу це займає бути правильно завантаженим на наш веб-сайт.
Ми також запускаємо ризик що якщо місце, де його було опубліковано, видалено, з’являється помилка, і вона залишається порожньою.
Щоб мати можливість це цінувати, ми проаналізували по одному запити, сформовані кожним сайтом, де розміщується кожен gif. Ми опублікували GIF-файли в тестовій публікації, ми пройшли Інструменти Pingdom на цю URL-адресу, щоб виявити кожен gif, і це результати.
- Як стиснути великий файл, щоб відправити його електронною поштою Techlandia
- Як стиснути фотографії або зменшити їх розмір, не втрачаючи якості
- Як стискати та змінювати розмір зображень за допомогою FastStone Photo Resizer
- Як максимально стиснути GIF → 3 способи
- Як провести канікули і не товстіти в спробі Jumbo A la Carte